为什么今天的网页都是黑白的?
为什么今天的网页都是黑白的
接下来具体说说
今天你的淘宝首页变成了黑白色了吗?
- 打开淘宝首页,页面变成了黑白色,想了半天没想出为什么,郁闷无比,无奈只能去百度,原来今天是国家公祭日,很惭愧,我彻底忘记了。
- 1213,南京大屠杀死难者国家公祭日,所以今天淘宝都成黑白色了。特殊的日子,买买买的同时我们也要珍爱和平,勿忘历史!
- 警钟长鸣,勿忘国耻!英魂请安息,吾辈当自强。对于日本,
- 从小酷爱看战争剧,一直被宝妈吐槽是中老年人爱好,想来我是受了老爸的影响,因为他特别爱看。以前每年必追的《雪豹》,《铁道游击队》《小兵张嘎》,到了我们的下一代,我的侄子2008年出生,对于这种民族情感,已经很淡薄了,对于日本,他如数家珍的是各种大热的动漫,当然,他也爱看国漫。
- 所以,每年的公祭日,国家真的是需要大力宣传,我们作为家长,也要时时科普,不要求孩子们感同身受,但是要牢记今日的和平生活来之不易。今日的中国,不再是需要他们喊口号为中华之崛起而读书,而是为了自己读书,为了我们的国家更好,更强大而努力。
- 你知道今天是什么日子吗?

让网页变为黑白配色只需要一行代码

背景
让网页变为黑白配色,是个常见的诉求。而且往往是突如其来的诉求,是无法预知的。当发生这样的需求时,我们需要迅速完成变更发布。
2022年12月1日,各大网站首页已经变成了黑白配色。
一行代码
这一行代码是个CSS代码:
filter : grayscale( 1 )复制代码
为了使整个网页生效,你可以把它放在 <html> 标签的样式里。直接写到 html 文件内,例如:
< style > html { filter : grayscale ( 1 );} </ style > 复制代码
你也可以用内联样式,优先级*高:
< html style = "filter:grayscale(1)" > ... </ html > 复制代码
为了更好的兼容性,你可以加一下前缀:
< html style = "filter:grayscale(1);-webkit-filter:grayscale(1)" > ... </ html > 复制代码
原理
我们使用了 CSS 特性 filter,并用了 grayscale 对图片进行灰度转换,允许有一个参数,可以是数字(0到1)或百分比,0% 到 100% 之间的值会使灰度线性变化。
如果你不想完全灰掉。可以设置个相对小的数字。
掘金首页是设置了 0.95,也挺大的,看不出彩色。
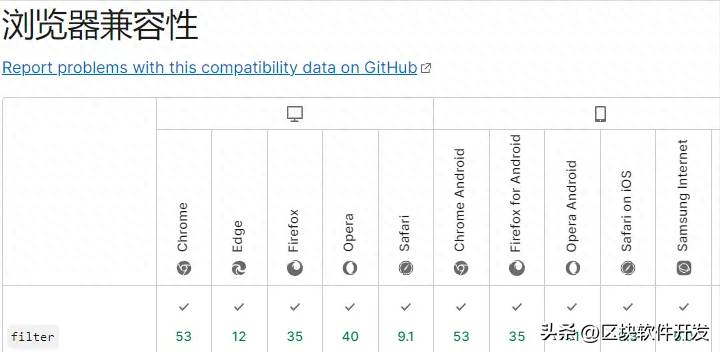
兼容性
我们使用了 CSS 特性 filter,兼容性还是不错的:

如果你想获得更好的兼容性,可以加一个前缀 -webkit-:
filter : grayscale(. 95 );-webkit- filter : grayscale(. 95 );复制代码
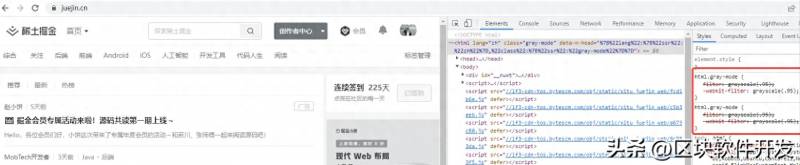
这正是掘金的做法:

掘金是把样式加到了 html 元素上。
filter 样式加到 <html> 还是 <body> 上
我的小网页是把 filter 样式加到了 <body> 元素上。通常这没有问题。
< body style = "filter:grayscale(1);-webkit-filter:grayscale(1)" > ... </ body > 复制代码
但如果你的网页内有「绝对和固定定位」元素,一定要把 filter 样式加到 <html> 上。
原因见: drafts.fxtf.org/filter-effe…
引用:
A value other than none for the filter property results in the creation of a containing block for absolute and fixed positioned descendants unless the element it applies to is a document root element in the current browsing context.
翻译:
若 filter 属性的值不是 none,会给「绝对和固定定位的后代」创建一个 containing block,除非它适用的元素是当前浏览上下文中的文档根元素(即<html>)。
以上就是为什么今天的网页都是黑白的?的详细内容,希望通过阅读小编的文章之后能够有所收获!